-
-
-
js返回顶部实例分享
... css样式
.return_top{
width: 50px;
height: 50px;
background: url(../images/lanren.gif) no-repeat center #FF8D16;
position:fixed;
right: 30px;
bottom: 30px;
display: none;
cursor: pointer;
z-index: 99;
}
3、js效果
[removed]
$(functi
-
js实现有时间限制消失的图片方法
... ;
[removed]
<!– Hide the script from old browsers —
// 1) 做一个88*31的LOGO。
if (document.images)
var staticlogo=new Image(758,100)
// 2) 设置LOGO的路径。
staticlogo.src=”/images/banner.gif”
// 3) 以下是LO
-
-
qrencoder
...
like the following:
http://www.denso-wave.com/qrcode/images/qrcode.gif
The specification for QR Code is readable at
http:// ... GEM is built around is only thread-safe from version 3.2.0 onwards!
== CONTRIBUTORS:
* Jacob Harris (harrisj)
* Joshua Davey ( ...
-
cartographer
... gt; 'black'
}
#push second variant
building_cluster_icon << {
:url => '/images/bigger_icon.gif',
:height => 63,
:width => 98,
:opt_anchor => [20, 0], ...
-
ibox-rails-plugin
... necessary files for ibox
2. Put <%= iboxify_page %> in your layout file
3. Call an ibox like <%= link_to_ibox "Your Ibox", :for => " ... the overlay
ibox.js - the Javascript that drives the overlay
images/indicator.gif - the image used to show a user the image ...
-
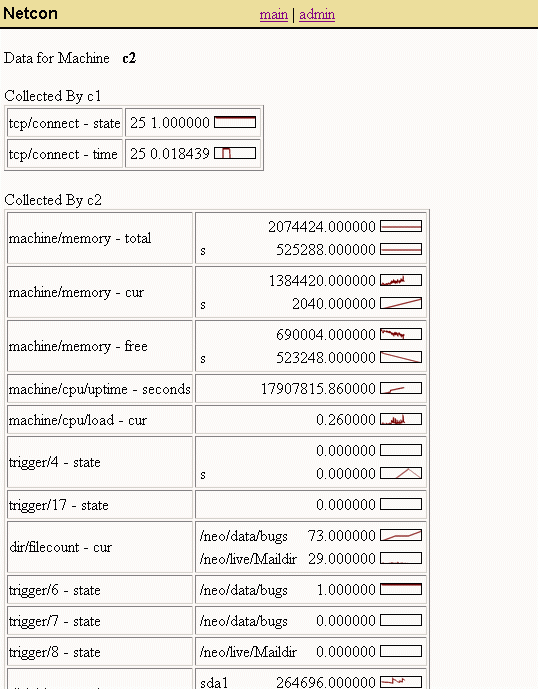
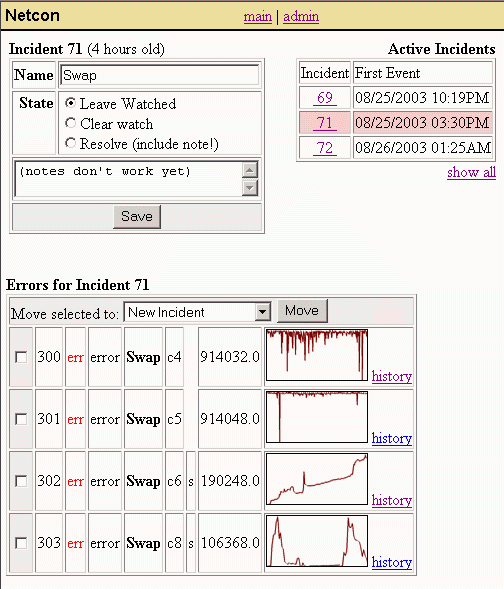
netcon
... /docs/images/v0_2_blinkenlights.gif)


 Go To English Version 超过100万源码资源,1000万源码文件免费下载
Go To English Version 超过100万源码资源,1000万源码文件免费下载
 Go To English Version 超过100万源码资源,1000万源码文件免费下载
Go To English Version 超过100万源码资源,1000万源码文件免费下载